HTML 4 笔记
创建: 2024.01.15 10:01:13 字数: 0 图片: 0
html标签
- 标签 又叫 元素,是和 html 基本组成单位
- 标签名不分大小写,但推荐小写,因为小写更加规范
标签类型
- 双标签
html
<body></body>- 单标签
html
<input>标签之间关系
- 嵌套关系:需要格式化———即
enter换行+tab缩进 - 并列关系
标签属性
- 用于给标签提供 附加信息
html
<marquee loop="1"></marquee>- loop 即是属性名,1 是属性值
- 标签中出现同名属性时,后写的属性会失效
- 有些特殊属性没有属性名只有属性值,例如 :
<input disabled>
html基本结构
检查&查看网页源代码
- 【检查】看到的是经过浏览器“处理”后的源代码
- 【查看网页源代码】看到的是程序员编写的源代码
- 在我们日常开发中,【检查】用的最多
基本结构
html
<html>
<head>
<title>[自定义页签名]</title>
</head>
<body>
<marquee>RyanJoy现实有点小帅</marquee>
</body>
</html>- 注:
<head></head>中写的内容实质上不会出现在页面中,但是浏览器在渲染前会检验代码来保证整体结构正确
html注释
注释写法
<!-- [注释内容] -->- 注: 注释可以写多行,但注释符号一定不能嵌套
html文档声明
H5文档声明
- 文档声明用于告诉浏览器当前网页的版本
html
<!DOCTYPE html>- 文档声明必须写在整个
html文档第一行 - 文档声明必须写在
<html>标签的外侧
html字符编码
计算机对数据的操作
- 存储——对数据进行编码
- 读取——对数据进行解码
- 编码、解码会遵循一定的规范——字符集
常见字符集
ASCII:大写字母、小写字母、数字、一些符号,共计 128 个。ISO 8859-1:在 ASCII 基础上,扩充了一些希腊字符等,共计是 256 个。GB 2312:继续扩充,收录了 6763 个常用汉字、682 个字符。GBK:收录了的汉字和符号达到 20000+ ,支持繁体中文。UTF-8:包含世界上所有语言的:所有文字与符号。—— 很常用。
具体使用
- 平时编码时,统一采用
utf-8编码 - 为了让浏览器在渲染
html文件时,不犯错误,可以通过meta标签配合charset属性指定字符编码
html
<head>
<meta charset="UTF-8"/>
</head>html设置语言
- 属于 全局属性
主要作用
- ✔️让浏览器显示对应的翻译提示
- ✔️有利于搜索引擎优化
具体写法
html
<html lang="zh-CN">html标准结构
标准结构
- 标准结构是在 基本结构 基础上进一步完善的 **
html** 结构,如下所示:
html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我是一个标题</title>
</head>
<body>
</body>
</html>用法
- 在新建的
html文件中输入!,出现提示后按下enter键即可快速生成标准结构; - 配置
VSCode的内置插件emmet,可以对生成结构的属性进行定制; - 在存放代码的文件夹中,存放一个
favicon.ico图片,便可以配置网站图标。
html基础知识
开发者文档
- 学习
html,建议参考最权威官网 MDN Web Docs
排版标签
| 标签名 | 标签含义 | 单/双标签 |
|---|---|---|
<h1>~<h6> | 标题 | 双 |
<p> | 段落 | 双 |
<div> | 没有任何含义,只用于整体布局, 有利于统一管理 <div></div> 内部的样式 | 双 |
注意事项
<h1>最好只写一个,<h2> ~ <h6>可以写多个<h1> ~ <h6>不能互相嵌套<p>标签内部不能写 块级元素
语义化标签
- 概念:用特定的标签,去表达特定的含义。
- 原则:标签的默认效果不重要(后期可以通过 CSS 随便控制效果),语义最重要!
- 举例:对于
<h1>标签,效果是文字很大(不重要),语义是网页主要内容(很重要)。 - 优势:
- 代码结构清晰可读性强。
- 有利于
SEO(搜索引擎优化)。 - 方便设备解析(如屏幕阅读器、盲人阅读器等)。
块级元素与行内元素
- 块级元素:独占一行( 排版标签 都是块级元素);
- 行内元素:不独占一行(例如
input、img等)
用法
块级元素中能写块级元素和行内元素; 行内元素中能写行内元素,但不能写块级元素;
文本标签
- 用于包裹:词汇、短语等;
- 通常写在 排版标签 里面;
- 排版标签更宏观(大段的文字),文本标签更微观(词汇、短语)。
- 文本标签通常都是行内元素。
1-常用标签
| 标签名 | 标签语义 | 单/双标签 |
|---|---|---|
<em> | 要着重阅读的内容 | 双 |
<strong> | 十分重要的内容(语气强于 em) | 双 |
<span> | 没有语义,用于包裹短语的通用容器 | 双 |
通俗解释:<div> 是大包装袋,<span> 是小包装袋
2-不常用标签
| 标签名 | 标签语义 | 单/双标签 |
|---|---|---|
<cite> | 作品标题(书籍、歌曲、电影、电视节目、绘画、雕塑) | 双 |
<dfn> | 特殊术语,或专属名词 | 双 |
<del> 与 <ins> | 删除的本文【与】插入的文本 | 双 |
<sub> 与 <sup> | 下标文字【与】上标文字 | 双 |
<code> | 一段代码 | 双 |
<samp> | 从正常的上下文中,将某些内容提取出来,例如:标识设备输出 | 双 |
<kbd> | 键盘文本,表示文本是通过键盘输入的,经常用在与计算机相关的手册中 | 双 |
<abbr> | 缩写,最好配合上 <title> 属性 | 双 |
<bdo> | 更改文本方向,要配合 <dir> 属性,可选值:<ltr>(默认),<rtl> | 双 |
<var> | 标记变量,可以与 <code> 一起使用 | 双 |
<small> | 附属细则,例如:版权,法律文本……(很少使用) | 双 |
<b> | 摘要中的关键字、评论中的产品名称。(很少使用) | 双 |
<i> | 本意是:人物的思想活动,所说的话等。现在多用于:呈现字体图标 | 双 |
<u> | 与正常内容有反差文本,例如:错的单词,不合适的描述等。(很少使用) | 双 |
<q> | 短引用(很少使用) | 双 |
<blockquote> | 长引用(很少使用) | 双 |
<address> | 地址信息 | 双 |
备注
图片标签
| 标签名 | 标签语意 | 常用属性 | 单/双标签 |
|---|---|---|---|
img | ==图片== | src:图片路径,用来指明图片的具体位置alt:图片描述width:图片宽度,单位是像素 pxheight:图片高度,单位是像素 px | 单 |
alt属性的作用
- 搜索引擎通过此属性,得知图片的内容。(最主要的作用)
- 当图片无法显示的时候,有些浏览器会呈现出此属性设置的值
- 盲人阅读器会朗读此属性值
常见图片格式
jpg格式:- 概述:扩展名为
.jpg或.jpeg,是一种有损的压缩格式(把肉眼不容易观察出来的细节丢弃了)。 - 主要特点:支持的颜色丰富、占用空间较小、不支持透明背景、不支持动态图。
- 使用场景:对图片细节没有极高要求的场景,例如:网站的产品宣传图等。—— 该格式网页中很常见。
- 概述:扩展名为
png格式:- 概述:扩展名为
.png,是一种无损的压缩格式,能够更高质量的保存图片。 - 主要特点:支持的颜色丰富、占用空间略大、支持透明背景、不支持动态图。
- 使用场景:①想让图片有透明背景;②想更高质量的呈现图片;例如 :公司 logo 图、重要配图等。
- 概述:扩展名为
bmp格式:- 概述:扩展名为
.bmp,不进行压缩的一种格式,在最大程度上保留图片更多的细节。 - 主要特点:支持的颜色丰富、保留的细节更多、占用空间极大、不支持透明背景、不支持动态图。
- 使用场景:对图片细节要求极高的场景,例如:一些大型游戏中的图片。(网页中很少使用)
- 概述:扩展名为
gif格式:- 概述:扩展名为
.gif,仅支持 256 种颜色,色彩呈现不是很完整。 - 主要特点:支持的颜色较少、支持简单透明背景、支持动态图。
- 使用场景:网页中的动态图片。
- 概述:扩展名为
webp格式:- 概述:扩展名为
.webp,谷歌推出的一种格式,专门用来在网页中呈现图片。 - 主要特点:具备上述几种格式的优点,但兼容性不好,一旦使用务必要解决兼容性问题。
- 使用场景:网页中的各种图片。
- 概述:扩展名为
base64格式:- 本质:一串特殊的文本,要通过浏览器打开,传统看图应用通常无法打开。
- 原理:把图片进行 base 64 编码,形成一串文本。
- 如何生成:靠一些工具或网站。
- 如何使用:直接作为 img 标签的 src 属性的值即可,并且不受文件位置的影响。
- 使用场景:一些较小的图片,或者需要和网页一起加载的图片。 图片的格式非常之多,上述只是一些常见的。
文件路径
1-相对路径
| 符号 | 含义 |
|---|---|
./ | 同级 |
/ | 下一级 |
../ | 上一级 |
注意点:
- 相对路径中的
./可以省略不写; - 相对路径依赖的是当前位置,后期若调整了文件位置,那么文件中的路径也要修改。
2-绝对路径
- 本地绝对路径(例如):
E:/a/b/c/html.md。很少使用 - 网络绝对路径:
http://www.atguigu.com/images/index_new/logo.png。
注意点:
- 使用本地绝对路径,一旦更换设备,路径处理起来就很麻烦;
- 使用网络绝对路径,确实方便,但要注意若服务器开启了防盗链,会造成图片引入失败。
超链接
- 主要作用:从当前页面进行跳转;
| 标签名 | 标签语意 | 常用属性 | 单/双标签 |
|---|---|---|---|
a | 超链接 | href:指定要跳转到的具体目标。target:控制跳转时如何打开页面,_self: 在本窗口打开,_blank: 在新窗口打开。id:元素的唯一标识,可用于设置锚点。name:元素的名字,写在 a 标签中,也能设置锚点。 | 双 |
1-跳转到指定页面
html
<!-- 跳转其他网页 -->
<a href="https://www.jd.com/" target="_blank">去京东</a>
<!-- 跳转本地网页 -->
<a href="[本地某前端界面路径]" target="_self">去往对应本地前端文件</a>注意点:
- 代码中的多个空格、多个回车,都会被浏览器解析成一个空格;
- 虽然
a是行内元素,但a元素可以包裹除它自身外的任何元素。
2-跳转到指定文件(也可触发下载)
html
<!-- 浏览器能直接打开的文件 -->
<a href="./resource/123.jpg">123</a>
<a href="./resource/456.mp4">456</a>
<a href="./resource/789.gif">789</a>
<!-- 浏览器不能打开的文件,会自动触发下载 -->
<a href="./resource/xxx.zip">下载xxx</a>
<!-- 强制触发下载(浏览器可以打开,但主动选择下载) -->
<a href="./resource/[媒体文件原名].mp4" download="[用户自定义文件名].mp4">下载xxx</a>注意点:
- 若浏览器无法打开文件,则会引导用户下载;
- 若想强制触发下载,则需使用
download属性,属性值即为下载文件的名称。
3-跳转到锚点位置
锚点是什么
网页中的一个标记点
具体使用方式:
- 设置锚点
html
<!-- 第一种方式:a标签配合name属性 -->
<a name="test1"></a>
<!-- 第二种方式:其他标签配合id属性 -->
<h2 id="test2">我是一个位置</h2>注意点:
- 具有
href属性的a标签是超链接,具有name属性的a标签是锚点; name和id都是区分大小写的,且id最好别是数字开头。
- 跳转锚点
html
<!-- 跳转到test1锚点 -->
<a href="#test1">去test1锚点</a>
<!-- 跳转到本页面顶部 -->
<a href="#">回到顶部</a>
<!-- 跳转到其他页面锚点 -->
<a href="demo.html#test1">去demo.html页面的test1锚点</a>
<!-- 刷新本页面 -->
<a href="">刷新本页面</a>
<!-- 执行一段js,如果还不知道执行什么,可以留空,javascript: -->
<a href="javascript:alert(1);">点我弹窗</a>4-唤起指定应用
通过 a 标签,可以唤起设备应用程序。
html
<!-- 唤起设备拨号 -->
<a href="tel:10010">电话联系</a>
<!-- 唤起设备发送邮件 -->
<a href="mailto:10010@qq.com">邮件联系</a>
<!-- 唤起设备发送短信 -->
<a href="sms:10010">短信联系</a>列表
1-有序列表
概念:有顺序或侧重顺序的列表
html
<h2>要把大象放冰箱总共分几步</h2>
<ol>
<li>把冰箱门打开</li>
<li>把大象放进去</li>
<li>把冰箱门关上</li>
</ol>2-无序列表
概念:无顺序或不侧重顺序的列表
html
<h2>我想去的几个城市</h2>
<ul>
<li>成都</li>
<li>上海</li>
<li>西安</li>
</ul>3-自定义列表
- 概念:所谓自定义列表,就是一个包含术语名称以及术语描述的列表。
- 一个
dl就是一个自定义列表,一个dt就是一个术语名称(definition title),一个dd就是术语描述(definition description)(可以有多个术语描述)。
html
<h2>如何高效的学习?</h2>
<dl>
<dt>做好笔记</dt>
<dd>笔记是我们以后复习的一个抓手</dd>
<dd>笔记可以是电子版,也可以是纸质版</dd>
<dt>多加练习</dt>
<dd>只有敲出来的代码,才是自己的</dd>
<dt>别怕出错</dt>
<dd>错很正常,改正后并记住,就是经验</dd>
</dl>4-列表嵌套
概念:列表中的某项内容,又包含一个列表(注意:嵌套时,务必把结构写完整)。
html
<h2></h2>
<ul>
<li>成都</li>
<li>
<span>上海</span>
<ul>
<li>外滩</li>
<li>杜莎夫人蜡像馆</li>
<li>
<a href="https://www.opg.cn/">东方明珠</a>
</li>
<li>迪士尼乐园</li>
</ul>
</li>
<li>西安</li>
<li>武汉</li>
</ul>注意
li标签最好写在ul或ol中,不要单独使用;li是 list item 列表项的缩写。
表格
1-基本结构
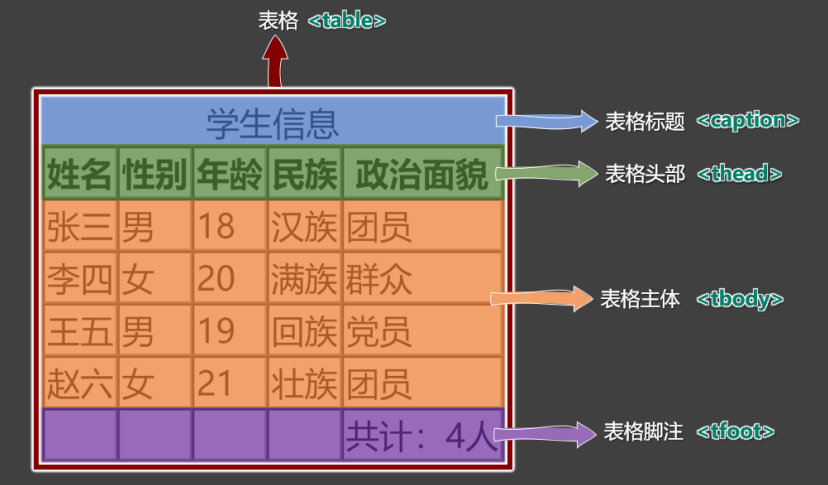
- 一个完整的表格由:表格标题、表格头部、表格主体、表格脚注四部分组成。

- 表格涉及到的标签:
table:表格caption:表格标题(没有属性)thead:表格头部tbody:表格主体tfoot:表格脚注tr:每一行th、td:每一个单元格(注:表格头部中用th,表格主体、表格脚注用td)
- 具体编码:
html
<table border="1">
<!-- 表格标题 -->
<caption>
student infomation
</caption>
<!-- 表格头部 -->
<thead>
<tr>
<th>name</th>
<th>stu_id</th>
<th>grade</th>
</tr>
</thead>
<!-- 表格主体 -->
<tbody>
<tr>
<td>barry</td>
<td>1</td>
<td>10</td>
</tr>
<tr>
<td>jenny</td>
<td>2</td>
<td>10</td>
</tr>
<tr>
<td>rosie</td>
<td>3</td>
<td>10</td>
</tr>
</tbody>
<!-- 表格脚注 -->
<tfoot>
<tr>
<td></td>
<td></td>
<td>total:3 people</td>
</tr>
</tfoot>
</table>2-常用属性
| 标签名 | 标签语意 | 常用属性 | 单/双标签 |
|---|---|---|---|
table | 表格 | width:设置表格宽度。height:设置表格的最小高度。border:设置表格边框宽度。cellspacing:设置单元格之间的间距。 | 双 |
thead | 表格头部 | height:设置表格头部高度。align:设置单元格的水平对齐方式,可选值有:1. left;2. center;3. right。valign:设置单元格的垂直对齐方式,可选值有:1. top;2. middle;3. bottom。 | 双 |
tbody | 表格主体 | 同thead | 双 |
tfoot | 表格脚注 | 同 thead | 双 |
tr | 行 | 同 thead | 双 |
td | 普通单元格 | width:设置单元格的宽度,同列所有单元格全都受影响。height:设置单元格的高度,同行单元格全都受影响。align:设置单元格的水平对齐方式。valign:设置单元格的垂直对齐方式。rowspan:指定要跨的行数。colspan:指定要跨的列数。 | 双 |
th | 表头单元格 | 同 td | 双 |
注意:
<table>元素的border属性可以控制表格边框,但border值的大小,并不控制单元格边框的宽度,只能控制表格最外侧边框的宽度。- 默认情况下,每列的宽度取决于这一列最宽的那一格。
- 给某个
th或td设置了宽/高度之后,它们所在那一列/行的宽/高度就确定了。
3 -跨行跨列
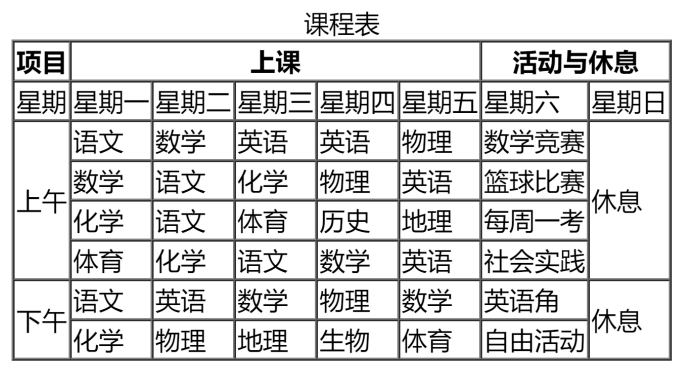
rowspan:指定要跨的行数。colspan:指定要跨的列数。- 动手练习:

常用标签补充
| 标签名 | 标签含义 | 单/双标签 |
|---|---|---|
br | 换行 | 单 |
hr | 分隔线**(有语义)** | 单 |
pre | 按原文显示(一般用于在页面中嵌入大段文本/代码) | 双 |
注意:
- 不要用
<br>来增加文本之间的行间隔,应使用<p>元素,或使用CSS margin属性。(考虑语义) <hr>的语义是分隔线,如果不想包含语义,需使用CSS画出一条线。
表单
- 概念:一个包含交互的区域,用于收集用户提供的数据。其实就是前端界面上可以输入的模块。
1-基本结构
html
<form action="https://www.baidu.com/s" method="get" target="_blank">
<input type="text" name="wd">
<button>search</button>
</form>
2-常用表单控件
| 控件 | 代码&样式 | 属性 |
|---|---|---|
| 文本输入框 | <input type="text" placeholder="请输入文本"> | name、value、maxlenght |
| 密码输入框 | <input type="password" placeholder="密码"> | name、value、maxlenght |
| 单选框 | <input type="radio" name="gender" value="female">女 女 | name、value、checked |
| 复选框 | <input type="checkbox" name="xxx" value="xxx">hobby_name hobby_name | name、value、checked |
| 隐藏域 | <input type="hidden"> | name、value |
| 提交按钮 | <input type="submit"> <button>提交</button> | button 标签中 type 属性默认值是 submit;button 不要指定 name 属性;input 编写的按钮,用 value 属性指定按钮文字。 |
| 重置按钮 | <input type="reset"> <button type="reset">重置</button> | 同上:BoBxsHandUp: |
| 普通按钮 | <input type="button" value="普通按钮"> <button type="button">普通按钮</button> | ⚠️普通按钮的 type 需写为 button,否则默认值是 submit 就会引起表单的提交 |
| 文本域 | <textarea row="5" col="10">这是文本域</textarea> | rows 、cols不能便携 type 属性,其余属性与文本框一致 |
| 下拉框 | <select name="from"><option value="1">选择 1</option><option value="2" selected>选择 2</option><option value="3">选择 3</option></select> | <select>:name<option>:value、selected |
备注
结合后续 CSS 学习,<input type="checkbox"> 、<input type="radio"> 组件在 CSS 中是调整不了 color 和 background-color 的,因为有些控件的某些属性被固定了,我们无法进行修改。
3-禁用表单控件
disabled属性:给表单中控件设置此属性即可禁用- 代码
html
<input type="text" value="this is a disabled input box" disabled>- 效果
4-label标签
作用:
label 标签可与表单控件相关联,关联之后点击文字,与之对应的表单控件就会获取焦点。
关联方式:
- 把
label标签的for属性值=表单控件的id; - 把表单控件嵌套在
label里面。
效果对比:
- 未关联:
html
账户:<input type="text" value="请输入账户名">账户:
- 关联:
html
<label>账户:<input type="text" value="请输入账户名"></label>
<label for="account">账户:</label><input type="text" id="account" value="请输入账户名">提示:
<button>不需要和label做关联,因为没这个需求。
5-fieldset和legend的使用
fieldset可以为表单控件分组legend标签是分组的标题- 代码
html
<fieldset>
<legend>主要信息</legend>
<label>账户:
<input id="zhanghu" type="text" name="account" maxlength="10">
</label>
<br>
<label>密码:
<input id="mima" type="password" name="pwd" maxlength="10">
</label>
<br>
性别:
<label><input type="radio" name="gender" value="male">男</label>
<label><input type="radio" name="gender" value="female">女</label>
</fieldset>框架标签
| 标签名 | 功能 | 属性 | 单/双标签 |
|---|---|---|---|
iframe | 框架(在网页中嵌入其他文件) | name:框架名,可以与 target 属性配合;width、height、frameborder:只有 0、1二态 | 双 |
<iframe>标签的实际应用:- 在网页中嵌入广告;
- 与超链接或表单的
target配合,展示不同内容。
- 代码实例
html
- iframe嵌入普通网页
<iframe src="https://www.toutiao.com" width="100%" height="100%" frameborder="0"></iframe>
- iframe嵌入其他内容
<iframe src="E:\Learning_classes\learning_note\obsidian-md\RJY's Vault\Learning Notes\技术\HTML\HTML4笔记.pdf" width="100%" height="100%" frameborder="0"></iframe>
- 与超链接的target属性配合使用
<a href="https://www.toutiao.com" target="container">点我看新闻</a>
- 与表单的target属性配合使用
<form action="https://so.toutiao.com/searcch" target="container">
<input type="text" name="keyword">
<input type="submit" value="搜索">
</form>
<iframe name="container" frameborder="0" width="100%" height="100%"></iframe>html实体
- 在
HTML中我们可以用一种特殊形式的内容,来表示某个符号,这种特殊形式的内容,就是HTML实体。比如小于号<用于定义HTML标签的开始,如果我们希望浏览器正确地显示这些字符,我们必须在HTML源码中插入字符实体。 - 字符实体由三部分组成:一个
&和一个实体名称(或者一个#和一个实体编号),最后加上一个;。 - 常见字符实体总结:
| 符号 | 描述 | 实体名称 |
|---|---|---|
| 空格 | |
< | 小于号 | < |
> | 大于号 | > |
& | 和号 | & |
" | 引号 | " |
' | 反引号 | ´ |
¢ | 分(cent) | ¢ |
£ | 镑(pound) | £ |
¥ | 元(yen) | ¥ |
€ | 欧元(euro) | € |
© | 版权(copyright) | © |
® | 注册商标 | ® |
™ | 商标 | ™ |
× | 乘号 | × |
÷ | 除号 | ÷ |
html全局属性
- 除了
<head>、<html>、<meta>、<script>、<style>、<title>以外,针对其余所有标签都适用的属性即全局属性; - 常用全局属性:
| 属性名 | 含义 |
|---|---|
id | 给标签指定唯一标识,注意 id 是不能重复的;作用:可以让 label 标签与表单控件相关联;也可以与 CSS、JavaScript 配合使用。 |
class | 给标签指定类名,随后通过 CSS 就可以给标签设置样式。多个标签可以使用同一个类名,语义为其属同类。 |
style | 给标签设置 CSS 样式。 |
dir | 内容的方向:ltr、rtl |
title | 给标签设置一个文字提示,一般超链接和图片使用较多。 |
lang | 给标签指定语言,具体规范可参考 html设置语言 |
meta元信息
1-配置字符编码
html
<meta charset="utf-8">2-针对IE浏览器的兼容性配置
html
<meta http-equiv="X-UA-Compatible" content="IE=edge">3-针对移动端的配置
html
<meta name="viewport" content="width=device-width,initial-scale=1.0">4-配置网页关键字
html
<meta name="keywords" content="[8-12个用英文逗号隔开的单词/词语]">5-配置网页描述信息
html
<meta name="description" content="[80字以内的一段话,与网站内容相关]">- 更多
<meta>信息,参考 文档级元数据元素 | MDN
